Project Anchor Dev Log 1: The strength of being a technical and creative person
Table of Contents
When I set out to develop my own creative writing app, I really didn’t know what I signed myself up for. I didn’t have any prior knowledge in APIs, databases, ORM, React, ES6 Javascript, Typescript, and the list keeps going. The best I could do at the time was create web forms through jQuery, and a few incomplete chrome extensions.
Earlier, I talked about the hard learned lessons of trying to build my first web app, and now, I will be diving into more details of how this idea was conceptualized.
So, what is “Project Anchor”?
Project anchor is a placeholder name for the creative writing app that I am developing. The idea of the app came about because of the limitations that I have faced when using other writing apps. I have tried Scrivener, Aeon Timeline, Writing Duet, and good ol’ google docs.
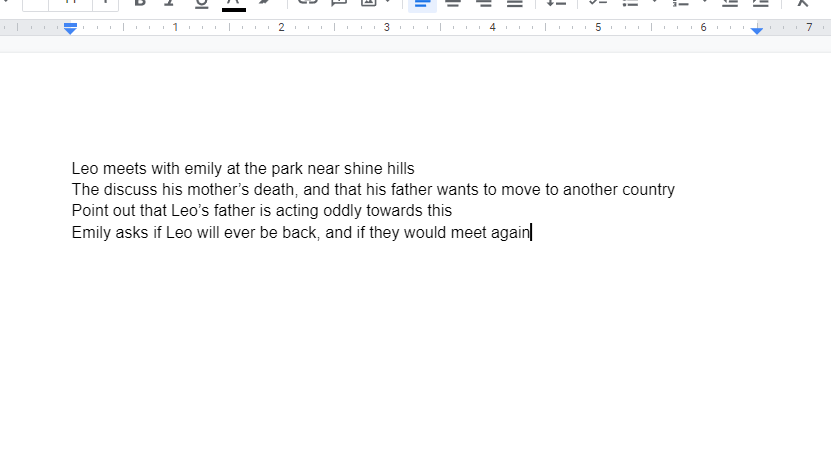
Before I even considered developing an app, at first, I wanted a very simple workflow to be achieved. When I write a story down, I would write the “key points” first, just to get the ideas out of my head.

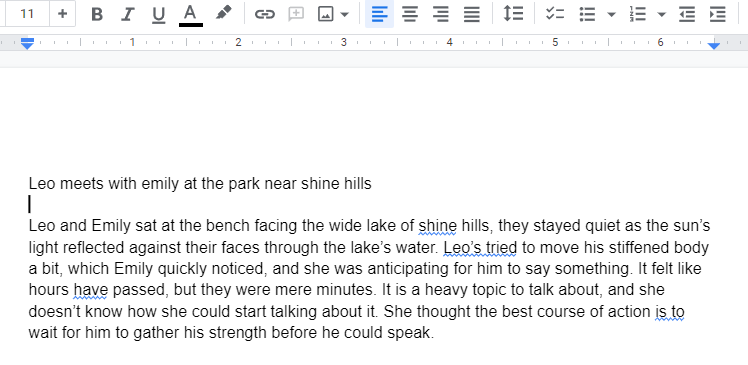
this is how things would initially look at the beginning. now each line would later expand to become a paragraph or more

Usually those “key points” are something I would also want to keep. They can act as both of “outline” of the story and “personal notes” to remind me of what ideas I am trying to convey here.
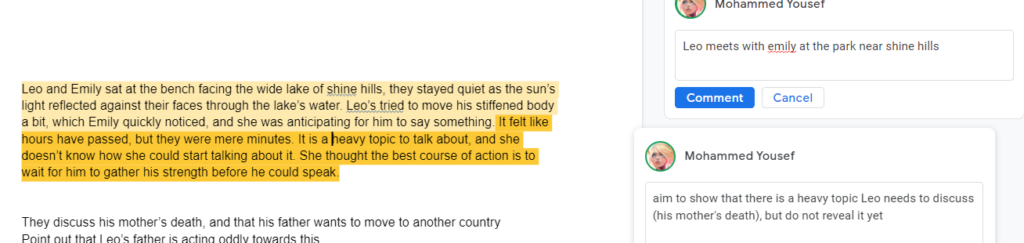
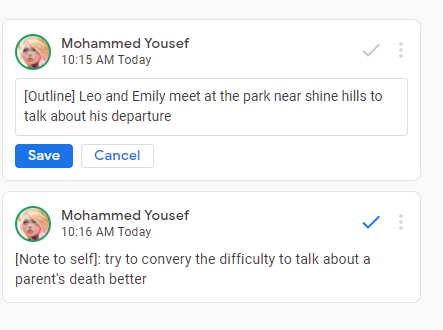
so how did I solve that problem? by using comments.

This approach unfortunately quickly hits a brick wall because there is no way to clearly differentiate that those comments are outlines for the story or just comments for myself. If I decided to add an additional category of comments, then it will get messier.
Now, likely there are ways to work around those issues, but they most definitely are clucky, and they were not intended to solve this kind of a problem. More or less, it will be a very manual process to do it.

I actually attempted to create a chrome extension that could override a lot of Google Docs’ functionalities to serve the workflows that I want to achieve. However, I quickly realized that it’s a massive undertaking and would require a lot of hacking around to get a simple thing working.
Between that and the next part, there was me trying to tackle game development, but we will skip that part of the story for another time. What eventually happened is that I moved to web app development, and eventually decided to develop my own creative writing app.
So am I making an entire app just to support a single workflow?
Of course not. There are multiple problems that I am trying to solve with what I believe to be very interesting features for writers. I will be discussing them one by one in the near future. Besides workflows and tools, I am actually attempting to solve technical problems at the same time.
Technical problems I want to solve
Access your writing from anywhere
A good amount of the popular creative writing-oriented apps seem to have been developed to be installable. This means that whatever I write will be stored on my hard drive (unless they have a cloud sync feature), and I will have to probably set up dropbox or google drive to sync my project across multiple machines. What will very likely happen is annoying conflicts with uploading/downloading the files with dropbox. on top of that, I won’t exactly be able to access my projects from “anywhere”, and this leads me to my second point.
No dependency on the operating system
Apps like Storyist and Ulysses are MacOS exclusive, even scrivener had the limitation of where certain features would only work depending on the operating system you are on. Developing my app as a web-based technology will help support a wide range of devices and provide the same experience regardless of the operating system you are on.
Have most of the tools a writer needs in one app
Going back and forth between different apps for a single goal is dreadful. each one has their own design philosophy. For sure, once you have those intricacies figured out, then everything will be a breeze.
The only issue is that you have two applications that have two different data stores for your story/novel/script. What does that mean? means if I change something in my timeline application, that change obviously won’t be reflected in my writing app, and vice versa. so the constant back and forth adjustments are most definitely an issue, and things will get out of sync at one point.
So having multiple “apps” into one big, comprehensive app is a better approach to get all of the tools working in the same place. So my app will have documents, timelines, character profiles, tables, galleries, and dictionaries. This is heavily inspired by task management tools like Jira, Asana, and Clickup. They have tasks, documents, Service Desk, planning tools, and so forth. All in one App.
Create seamless integration between the features of the app
Since separate apps have different flows for how to store their data, and they haven’t taken proper integrations into consideration, this means that it will be either difficult, or it will require a lot of manual work to keep everything in sync.
What I want to achieve instead is that everything is integrated properly. For example, changes in my outline will reflect back to my novel, and vice versa. this will help me have a “birds-eye” view of my story and the detailed writing of it. Characters in the story will be automatically documented and profiled the moment they are mentioned, and I can have a view to see how often a certain character is interacting with the other, and the app will give me notifications of where the character is standing at a certain point in the story.
Basically? Nothing on the market supported a simple workflow for me
Writing started with paper, which is the most flexible form to put down ideas. It feels seamless and it gives you unlimited capabilities. Replicating that is very, very difficult in software, but I sure believe that I can make an app that provides a similar expansive writing experience.
The Journey that I was not prepared for
When I started developing the app, my main objective was to try to solve the problem I really wanted to solve, which is linking things together. The problem is that I wasn’t just trying to develop a feature, I was learning:
- Typescript/Javascript
- Mongodb
- Mongoose
- APIs, their standards, how to interact with them
- React
- Context
- Redux
- Hooks
and, trying to figure out how to use all of those tools together to get a feature working.
this is actually a lot of knowledge to be acquired, and I never knew how much preparation I needed before starting developing the app. I did do a few “complete ultimate mega to the max tutorial for a full-stack react app”, but I honestly couldn’t push myself to finish any of them, except for one I think. While they cover every aspect of react/mongoose/what have you, often a good amount of these things could be “useless” for me.
Since I was just starting out, that would be a lot of condensed knowledge that likely will not stick. I believe the better approach to learning programming is to have an idea and try to build it. The “Ultimate” tutorials are better to familiarize yourself with the terminology, so you know what keywords to use when searching for something.
After having a general idea, looking things up can be easier and more focused that way. Rather than knowing an Array has a filter, map, find and reduce functions, I will know that “if I want to show specific tasks, then I will use a filter”, or “if I want to render multiple components from an array of objects, then I will use a map”.
Why did I decide to go for React?
When I started this entire journey, I didn’t even know what a “framework” was. I do not know how I stumbled upon React at first, but its rising popularity likely contributed to putting it under the spotlight for me.
When I realized that Notion.so and Coda.io were made with react, I knew that very likely there must have been something pre-built for text editors. That’s when found Quill, Porsemirror, and SlateJs. I liked SlateJs the most since the data structure it had was really similar to how I wanted to design mine.
Backends, Databases, and the understanding of how to build an opinion to make a choice
Most of the beginner “full-stack” tutorials often use Mongoose for their stack. Naturally, that’s what I decided to go for when I started developing my App. Big Mistake.
I realized that my app needed to heavily depend on relational data, and a lot of what mongoose was doing was that it would create those relational mappings within the server code rather than the database itself. This can cause issues with how queries can be optimized through mongoose, whenever I would want to query from the database directly. Since mongoose has no relational data structure, then it doesn’t have the query operators to handle that type of data.
Ideally, it is best to use the tool that was meant for that particular task rather than hacking it around. I stuck with MongoDB for more than I should have since I had the fear of working with “SQL-based Databases”. It’s funny to think about it now, but mainly I was afraid of something I didn’t understand. I was even thinking “I don’t see those tutorials recommending PostgreSQL or MySQL. they must be out of fashion.” Eventually, I built up the courage to decide to learn how to create an API with a relational database. Clearly, I was wrong with my earlier statement.
I have much later realized why most of the tutorials used MongoDB. It was because it was easiest to deploy for beginners through MongoDB Atlas. It didn’t require any form of payment to get you started with a database, and it doesn’t require you to have any knowledge in things like docker to learn how to deploy your own database locally.
Realizing that I am actually lost
At one point, I realized that this entire app idea has been just sitting on my head. There is no writing whatsoever on the planned features, what to work on first, what is yet to come, and when I even would consider a feature to be finished.
This is when I had to take a step back a bit and gather my thoughts to find a better way to handle this project, as it grew to be more than what I expected.
The code is a mess, and fixing it would break more things than solve them, most of the features are clunky. This is when I realized to put a pause on this, and have a proper plan for this project. I could have called this a failure, but I am going to call it a “prototype” and “learning experience”

Sing up to get an email notification when new content is published